前言
Bootstrap3 是一个比较重要的版本,让用户广为知晓的版本多半就是这个版本,但是目前Bootstrap4已经出来了,然而之前设计的网站有些不太愿意升级或者修改代码,但是又想用新版本的功能
例如幽森目前的情况,在不允许动Bootstrap和JQuery代码的情况下,要添加一些样式Toast
Toast是一个非常优秀的设计,以前只能通过alert方法来提示用户(不是用的JS的alert,那个太影响操作),Bootstrap下的alert提供了一个较为强制的提示用户,可以用JS操作该alert实现在一定时间自动隐藏,但是alert毕竟有时候看起来比较正式,觉得用起来有点过于严肃严重的感觉,没有一种很轻松的舒适感吧
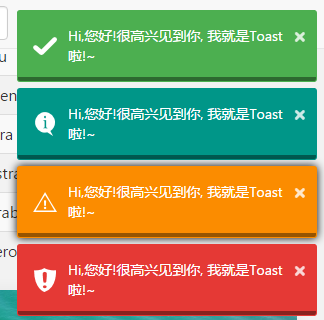
Toast就是应对这种的设计出来的,Toast是一个小小的提示框如下图所示这样~

更为重要的是,Toast是可以悬浮并且堆叠在屏幕上的,所以如果是聊天信息也可以做到不太影响操作的情况下非常引人注目
解决方法
0x01 导入CSS样式,直接加到header或者你放一个新的css也行
.toast-title{font-weight:700}.toast-message{-ms-word-wrap:break-word;word-wrap:break-word}.toast-message a,.toast-message label{color:#fff}.toast-message a:hover{color:#ccc;text-decoration:none}.toast-close-button{position:relative;right:-.3em;top:-.3em;float:right;font-size:20px;font-weight:700;color:#fff;text-shadow:0 1px 0 #fff;opacity:.8;-ms-filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=80);filter:alpha(opacity=80)}.toast-close-button:focus,.toast-close-button:hover{color:#000;text-decoration:none;cursor:pointer;opacity:.4;-ms-filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=40);filter:alpha(opacity=40)}button.toast-close-button{padding:0;cursor:pointer;background:transparent;border:0;-webkit-appearance:none}.toast-top-center{top:0;right:0;width:100%}.toast-bottom-center{bottom:0;right:0;width:100%}.toast-top-full-width{top:0;right:0;width:100%}.toast-bottom-full-width{bottom:0;right:0;width:100%}.toast-top-left{top:12px;left:12px}.toast-top-right{top:12px;right:12px}.toast-bottom-right{right:12px;bottom:12px}.toast-bottom-left{bottom:12px;left:12px}#toast-container{position:fixed;z-index:999999}#toast-container *{box-sizing:border-box}#toast-container>div{position:relative;overflow:hidden;margin:0 0 6px;padding:15px 15px 15px 50px;width:300px;border-radius:3px 3px 3px 3px;background-position:15px;background-repeat:no-repeat;box-shadow:0 0 12px #999;color:#fff;opacity:.8;-ms-filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=80);filter:alpha(opacity=80)}#toast-container>div:hover{box-shadow:0 0 12px #000;opacity:1;-ms-filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=100);filter:alpha(opacity=100);cursor:pointer}#toast-container>.toast-info{background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGwSURBVEhLtZa9SgNBEMc9sUxxRcoUKSzSWIhXpFMhhYWFhaBg4yPYiWCXZxBLERsLRS3EQkEfwCKdjWJAwSKCgoKCcudv4O5YLrt7EzgXhiU3/4+b2ckmwVjJSpKkQ6wAi4gwhT+z3wRBcEz0yjSseUTrcRyfsHsXmD0AmbHOC9Ii8VImnuXBPglHpQ5wwSVM7sNnTG7Za4JwDdCjxyAiH3nyA2mtaTJufiDZ5dCaqlItILh1NHatfN5skvjx9Z38m69CgzuXmZgVrPIGE763Jx9qKsRozWYw6xOHdER+nn2KkO+Bb+UV5CBN6WC6QtBgbRVozrahAbmm6HtUsgtPC19tFdxXZYBOfkbmFJ1VaHA1VAHjd0pp70oTZzvR+EVrx2Ygfdsq6eu55BHYR8hlcki+n+kERUFG8BrA0BwjeAv2M8WLQBtcy+SD6fNsmnB3AlBLrgTtVW1c2QN4bVWLATaIS60J2Du5y1TiJgjSBvFVZgTmwCU+dAZFoPxGEEs8nyHC9Bwe2GvEJv2WXZb0vjdyFT4Cxk3e/kIqlOGoVLwwPevpYHT+00T+hWwXDf4AJAOUqWcDhbwAAAAASUVORK5CYII=")!important}#toast-container>.toast-error{background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAHOSURBVEhLrZa/SgNBEMZzh0WKCClSCKaIYOED+AAKeQQLG8HWztLCImBrYadgIdY+gIKNYkBFSwu7CAoqCgkkoGBI/E28PdbLZmeDLgzZzcx83/zZ2SSXC1j9fr+I1Hq93g2yxH4iwM1vkoBWAdxCmpzTxfkN2RcyZNaHFIkSo10+8kgxkXIURV5HGxTmFuc75B2RfQkpxHG8aAgaAFa0tAHqYFfQ7Iwe2yhODk8+J4C7yAoRTWI3w/4klGRgR4lO7Rpn9+gvMyWp+uxFh8+H+ARlgN1nJuJuQAYvNkEnwGFck18Er4q3egEc/oO+mhLdKgRyhdNFiacC0rlOCbhNVz4H9FnAYgDBvU3QIioZlJFLJtsoHYRDfiZoUyIxqCtRpVlANq0EU4dApjrtgezPFad5S19Wgjkc0hNVnuF4HjVA6C7QrSIbylB+oZe3aHgBsqlNqKYH48jXyJKMuAbiyVJ8KzaB3eRc0pg9VwQ4niFryI68qiOi3AbjwdsfnAtk0bCjTLJKr6mrD9g8iq/S/B81hguOMlQTnVyG40wAcjnmgsCNESDrjme7wfftP4P7SP4N3CJZdvzoNyGq2c/HWOXJGsvVg+RA/k2MC/wN6I2YA2Pt8GkAAAAASUVORK5CYII=")!important}#toast-container>.toast-success{background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAADsSURBVEhLY2AYBfQMgf///3P8+/evAIgvA/FsIF+BavYDDWMBGroaSMMBiE8VC7AZDrIFaMFnii3AZTjUgsUUWUDA8OdAH6iQbQEhw4HyGsPEcKBXBIC4ARhex4G4BsjmweU1soIFaGg/WtoFZRIZdEvIMhxkCCjXIVsATV6gFGACs4Rsw0EGgIIH3QJYJgHSARQZDrWAB+jawzgs+Q2UO49D7jnRSRGoEFRILcdmEMWGI0cm0JJ2QpYA1RDvcmzJEWhABhD/pqrL0S0CWuABKgnRki9lLseS7g2AlqwHWQSKH4oKLrILpRGhEQCw2LiRUIa4lwAAAABJRU5ErkJggg==")!important}#toast-container>.toast-warning{background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGYSURBVEhL5ZSvTsNQFMbXZGICMYGYmJhAQIJAICYQPAACiSDB8AiICQQJT4CqQEwgJvYASAQCiZiYmJhAIBATCARJy+9rTsldd8sKu1M0+dLb057v6/lbq/2rK0mS/TRNj9cWNAKPYIJII7gIxCcQ51cvqID+GIEX8ASG4B1bK5gIZFeQfoJdEXOfgX4QAQg7kH2A65yQ87lyxb27sggkAzAuFhbbg1K2kgCkB1bVwyIR9m2L7PRPIhDUIXgGtyKw575yz3lTNs6X4JXnjV+LKM/m3MydnTbtOKIjtz6VhCBq4vSm3ncdrD2lk0VgUXSVKjVDJXJzijW1RQdsU7F77He8u68koNZTz8Oz5yGa6J3H3lZ0xYgXBK2QymlWWA+RWnYhskLBv2vmE+hBMCtbA7KX5drWyRT/2JsqZ2IvfB9Y4bWDNMFbJRFmC9E74SoS0CqulwjkC0+5bpcV1CZ8NMej4pjy0U+doDQsGyo1hzVJttIjhQ7GnBtRFN1UarUlH8F3xict+HY07rEzoUGPlWcjRFRr4/gChZgc3ZL2d8oAAAAASUVORK5CYII=")!important}#toast-container.toast-bottom-center>div,#toast-container.toast-top-center>div{width:300px;margin-left:auto;margin-right:auto}#toast-container.toast-bottom-full-width>div,#toast-container.toast-top-full-width>div{width:96%;margin-left:auto;margin-right:auto}#toast-container>div{opacity:1;box-shadow:none}.toast{background-color:#009688}.toast-success{background-color:#4caf50}.toast-error{background-color:#e53935}.toast-info{background-color:#009688}.toast-warning{background-color:#fb8c00}.toast-progress{position:absolute;left:0;bottom:0;height:4px;background-color:#000;opacity:.4;-ms-filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=40);filter:alpha(opacity=40)}@media (max-width:240px){#toast-container>div{padding:8px 8px 8px 50px;width:11em}#toast-container .toast-close-button{right:-.2em;top:-.2em}}@media (min-width:241px) and (max-width:480px){#toast-container>div{padding:8px 8px 8px 50px;width:18em}#toast-container .toast-close-button{right:-.2em;top:-.2em}}@media (min-width:481px) and (max-width:768px){#toast-container>div{padding:15px 15px 15px 50px;width:25em}}.alert.toast{border-color:rgba(0,0,0,.0001);}这样基本的Toast样式就已经添加进你的Bootstrap里面了~(需要本身是使用Bootstrap3才行哦~)
0x02 HTML代码
在HTML页面中添加下面的代码就可以添加一个Toast(实际可以通过JS动态的添加)
<div id="toast-container" class="toast-top-right">
<div id="toast-item-1" class="toast toast-success alert alert-warning alert-dismissible" role="alert" aria-live="polite">
<div class="toast-progress" style="width: 100%;"></div>
<button type="button" class="toast-close-button" data-dismiss="alert" aria-label="Close">×</button>
<div class="toast-message">你好~我是Toast</div>
</div>
</div>0x03 位置可以修改的样式
toast-top-right这里可以修改为如下的样式内容
| 样式名 | 效果 |
| toast-top-center | 顶部中间 |
| toast-bottom-center | 底部中间 |
| toast-top-full-width | 顶部整行全部空间 |
| toast-bottom-full-width | 底部整行全部空间 |
| toast-top-left | 顶部左侧 |
| toast-top-right | 顶部右侧 |
| toast-bottom-right | 底部右侧 |
| toast-bottom-left | 底部左侧 |
0x04 颜色可以修改的样式
| 样式名 | 效果 |
| toast | 默认效果 |
| toast-success | 成功(绿) |
| toast-warning | 警告(黄) |
| toast-error | 错误(红) |
| toast-info | 信息(同默认) |
0x05 脚本关闭,延时关闭,自动消失
可以直接用过脚本对对应的Toast添加id,然后使用id控制该Toast消失或者隐藏,如下面代码所示
$(“#toast-item-1”).hiden();//隐藏
$(“#toast-item-1”).toggle();//可切换的隐藏
$(“#toast-item-1”).alert(“close”);//关闭并且完全删除该提示
因为本质是使用的alert的窗口框体实现的关闭动作,所以alert能用的所有动作这个Toast也能用,甚至可以通过JS修改Toast下面的进度条实现自动减少的效果
用JS的setTimeout函数可以直接定时删除提示的Toast,使用上面的具体关闭方法即可~更多姿势等你解锁哦~哈哈
后记
弄这个东西的目的是方便在不大改动Bootstrap3框架的情况下,直接引入一个很简单的小样式就能实现效果,而且操作的方式与原来的Alert的操作方式一模一样(因为用到了Alert的样式)
当然这只是一个精简的版本Toast,Bootstrap的Toast样式要更加正式一些,所以这里的所有样式均来自Toastr这个JS库,当然你可以直接添加这个库实现上面的所有动作(毕竟本来就来自这里),但是关闭方法之类的操作可能不太一样
毕竟本身为了符合Bootstrap的自带关闭等操作逻辑,用了Alert这个样式的所有东西,所以只要添加上对应的data内容就可以实现对应的功能~

留言